New Mac users may not know about TextEdit, a simple but deep text editing and word processing tool that comes with your Mac. You can use TextEdit to create documents in cases when a full word processor like Pages or Microsoft Word isn't necessary. TextEdit has two modes: plain text and rich text. You can use the first for writing, notes and coding. With TextEdit, you can open and edit rich text documents created in other word processing apps, including Microsoft Word and OpenOffice. You can also save your documents in a different format, so they’re compatible with other apps. How to open, edit, and convert documents. TextEdit is a basic, yet useful word processor and text editor that is bundled with macOS on the Apple Mac, but do you use it for HTML and code Sep 23, 2018 You already have a great HTML editor built into your Mac computer—TextEdit. TextEdit in Mac OS X Lion operates on the “select, then operate” principle, as do most Macintosh programs, including the Finder. So in Mac OS X Lion, before you can affect text in your document — change its font face, style, size, margins, and so.
Convert rich text documents to other formats
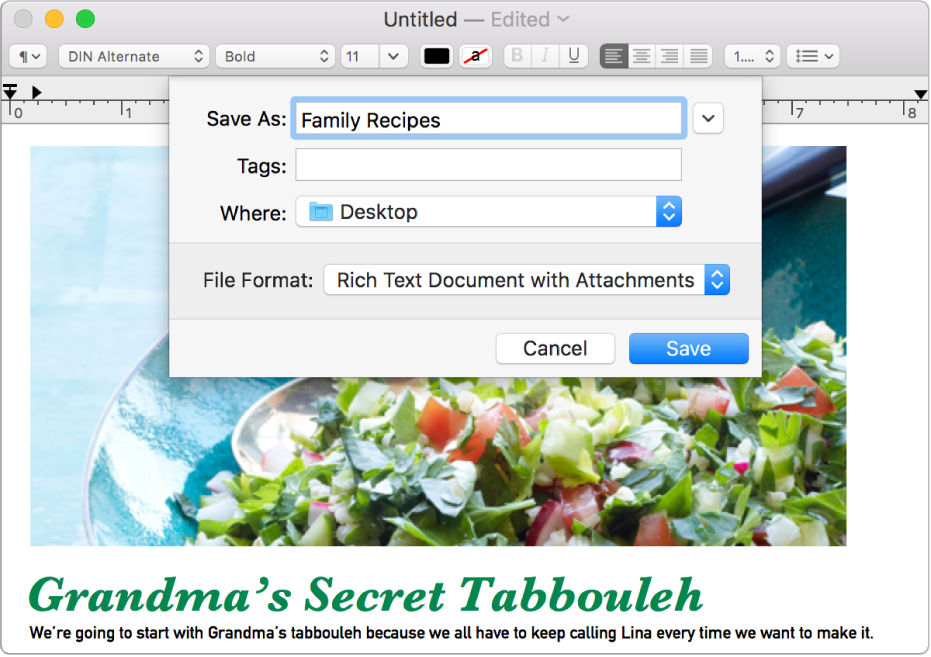
With TextEdit, you can open and edit rich text documents created in other word processing apps, including Microsoft Word and OpenOffice. You can also save your documents in a different format, so they’re compatible with other apps.
Create and edit HTML documents

You don’t need a special app to write or edit HTML code—just use TextEdit. You can display HTML documents like you’d see them in a browser, or use TextEdit as a code editor.
Mark up images
You can write or draw on images in your text files using the tools in the Markup toolbar.
To browse the TextEdit User Guide, click Table of Contents at the top of the page.
A simple text editor is all you need to learn HTML.
Learn HTML Using Notepad or TextEdit
Web pages can be created and modified by using professional HTML editors.
However, for learning HTML we recommend a simple text editor like Notepad (PC) or TextEdit (Mac).
We believe in that using a simple text editor is a good way to learn HTML.
Follow the steps below to create your first web page with Notepad or TextEdit.
Step 1: Open Notepad (PC)
Windows 8 or later:
Open the Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
Windows 7 or earlier:
Open Start > Programs >Accessories >Notepad
Step 1: Open TextEdit (Mac)
Open Finder > Applications > TextEdit
Also change some preferences to get the application to save files correctly. In Preferences > Format > choose 'Plain Text'
Then under 'Open and Save', check the box that says 'Display HTML files as HTML code instead of formatted text'.
Then open a new document to place the code.

Textedit Download Mac
Step 2: Write Some HTML
Write or copy the following HTML code into Notepad:
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Step 3: Save the HTML Page
Save the file on your computer. Select File > Save as in the Notepad menu.
Name the file 'index.htm' and set the encoding to UTF-8 (which is the preferred encoding for HTML files).
Tip: You can use either .htm or .html as file extension. There is no difference, it is up to you.
Textedit For Mac Html Tutorial
Step 4: View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose 'Open with').
The result will look much like this:
W3Schools Online Editor - 'Try it Yourself'
With our free online editor, you can edit the HTML code and view the result in your browser.
It is the perfect tool when you want to test code fast. It also has color coding and the ability to save and share code with others:
Example
Textedit For Mac Html Templates
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Click on the 'Try it Yourself' button to see how it works.
